Transparenz anpassen - Ein kleines Tutorial
Hier noch einige Informationen zum Verständnis:
Der Königsweg zur Nutzung von Transparenz sieht eine Nutzung von PNG-Grafiken (bekannt als generelle Grafik-Formate im Web-Design sind eventuell eher "JPG" und "Gif") vor. Denn alle modernen Browser können mittlerweile mit PNG-Grafiken umgehen. Nur der Internet-Explorer in der älteren Version 6 nicht, aber genau dafür haben wir für Sie hier eine Umgehungslösung (eine sog. Browserweiche). Die Vorteile von PNG erläutern wir Ihnen weiter unten im "Wikipedia-Zitat".
Im Menü-Bereich sehen Sie eine Transparenz. Als transparenter Bereich über dem Foto names "logo.jpg" (Foto: Bremen-Schlachte) liegt die Grafik "trans04.png". Wir haben weitere Grafiken für Sie anbei, die Sie verwenden können bzw. mit denen Sie ein wenig experimentieren können. Es sind die Grafiken "trans.02.png" bis "trans07.png" anbei. Diese PNG-Grafiken wurden bereits im Grafikprogramm mit einem bestimmten Transparenzwert abgespeichert. Außerdem gibt es teilweise unterschiedliche Farben. Bei Verwendung einiger dieser Grafiken müssten Sie natürlich auch die Linkfarben in den Menüs entsprechend ändern...
Die Browserweiche für die Version6 des Internet-Explorer wird aktiviert durch die nachfolgende Zeile im Quelltext:
<!--[if lt IE 7]>
<link href="ie6.css" rel="stylesheet" type="text/css"/>
<![endif]-->
Hierdurch wird die entsprechende CSS-Datei aufgerufen, in welcher der CSS-Filter definiert ist. Auch die zudem benötigte JPG-Datei wird hier angegeben.
Wesentlich sind dort die nachstehenden Angaben:
background-image:url(images/back2_ie6.jpg);
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=40);
Übrigens: "if lt IE 7" bedeutet: wenn kleiner als IE 7. Denn "lt" ist englisch und steht für "less than", also zu deutsch: "Kleiner als".
P.S. Anbei sind die Grafiken "back_ie6.jpg" und "back2_ie6.jpg" (im Moment aktiv). Die erstgenannte ist eher für helle Transparenzen, die zweitgenannte eher für dunkle Transparenzen.
Fazit: Somit erhalten wir auch beim IE in der Version 6 eine Transparenz mittels einer JPG-Grafik, welche durch den CSS-Filter (Werte einstellbar von 0- 100 unter "opacity") transparent geschaltet wird. Ein Foto sehen Sie unten. Bei dem Rahmen mit den abgerundeten Ecken müssen wir dann beim IE6 auf einen tauschbaren Hintergrund verzichten, hier wird die vorher im Grafikprogramm festgelegte Farbe gezeigt. Trotzdem bleibt auch hier die Vorlage flexibel. Im Prinzip müssen Sie sich also um die Version 6 des Internet-Explorers keine Sorgen bezüglich der Einstellungen machen. Das einzige was Sie anpassen müssen (und das auch nur - wenn sie Ihr eigenes Foto einfügen) - ist den Wert beim CSS-Filter unter "opacity" zu ändern - und zwar in der Datei "ie6.css" .
Hinweis für die Profis
Bei diesem Design haben wir nur bezgl. der älteren Version 6 des Internet-Explorers mit dem Microsoft-CSS-Alpha-Opacity-Filter" gearbeitet. Und nicht mit dem "Microsoft-CSS-AlphaImageLoader-Filter". Die Transparenz haben wir deshalb nur auf das Menü gelegt und nicht auf den Außen-Rahmen.
Anmerkung: Der "Microsoft-CSS-Alpha-Opacity-Filter" schaltet ja sämtliche Anteile einer Grafik komplett gleichmässig mit einem vorab eingestellten Wert ("opacity") transparent, wohingegen der "Microsoft-CSS-AlphaImageLoader-Filter" auch eine Teil-Transparenz ermöglicht, d.h. einen Bereich innerhalb einer Grafik sowohl transparent und einen anderen Bereich innerhalb der selben Grafik als -nicht-transparent- erscheinen lässt
PNG-Grafiken
Zitat aus Wikipedia:" PNG-Dateien können Transparenzinformationen enthalten, entweder in Form eines Alphakanals oder für jede Farbe der Farbpalette. Ein Alphakanal ist eine zusätzliche Information, die für jedes Pixel angibt, wie viel vom Hintergrund des Bildes durchscheinen soll. PNG unterstützt Alphakanäle von 8 oder 16 Bit, was 256 beziehungsweise 65536 Abstufungen der Transparenzstärke entspricht. Bei GIF ist es nur möglich, einen einzigen der Paletteneinträge als vollständig transparent zu deklarieren. Das PNG-Format erlaubt somit, unabhängig vom Hintergrund die Kanten von Text und Bildern zu glätten. Man kann echte Schlagschatten verwenden, die im Hintergrund ausblenden, oder Bilder erzeugen, die beliebig geformt sind - wenn das Anzeigeprogramm das PNG-Format beherrscht".
"Der Internet Explorer hat bis zur Version 6 Probleme mit der Darstellung von PNG-Dateien mit Alphakanal. PNG-Dateien mit binärer („ja/nein“-) Transparenz werden jedoch fehlerfrei dargestellt. Es gibt auch Umgehungslösungen zur Nutzung des Alphakanals in älteren Versionen des Internet Explorers. Die neuesten Versionen der Browser Mozilla Firefox, Konqueror, Safari und Opera sowie der Microsoft Internet Explorer ab der Version 7 unterstützen PNG jedoch weitgehend fehlerfrei."
(Quelle: http://de.wikipedia.org/wiki/Portable_Network_Graphics)
[P.S. Wikipedia ist ein frei zugängliches, kostenloses Online-Lexikon].
Hintergrundgrafik
Sie können die Hintergrundgrafik tauschen. Durch eine beliebige andere Hintergrundgrafik oder durch eine beliebige Hintergrundfarbe. Der Schlagschatten bleibt dabei erhalten. Die Grafiken back3.jpg und back4.jpg sind für Sie zum Testen oder zur Verwendung anbei.
Beispiel:

In der Datei "format.css" ändern Sie die Hintergrundgrafik an folgender Stelle:
body { margin-top: 30px;
margin-left: 0px;
margin-right: 0px;
margin-bottom: 30px;
background-color: #800000;
background-image:url(images/back.jpg);
background-repeat:repeat;
background-position: 50% 50%;
background-attachment:fixed;
}
Die Ausrichtung der Hintergrundgrafik erfolgt über den Befehl:
"background-position:50% 50%"
= Ausrichtung der Hintergrund-Grafik in horizontaler Richtung (von links nach rechts) sowie in vertikaler Richtung (von oben nach unten).
Die erste Angabe steht für horizontal, die zweite Angabe für vertikal. Je nachdem an welcher Stelle der Wert steht, gilt: Die Angabe 0% bedeutet links oder oben. Die Angabe 100% bedeutet rechts oder unten. Die Angabe 50% 50% zentriert genau mittig in beiden Richtungen.
Ein Beispiel: (100% 0%) bedeutet, daß die Grafik rechts (horizontal) und oben (vertikal) ausgerichtet ist.
Die Wiederholung (Kachelung) der Hintergrundgrafik erfolgt über den Befehl:
background-repeat:repeat = Dies ist der Befehl für die Wiederholung (Kachelung) der Grafik.
Andere Parameter sind:
"repeat-x" = Wiederholung der Grafik auf der horizontalen Ebene.
"repeat-y" = Wiederholung der Grafik auf der vertikalen Ebene.
"no-repeat" = keine Wiederholung der Grafik.
Testen mit Hilfe
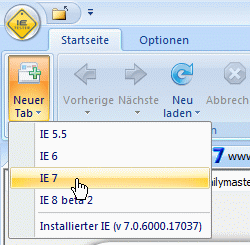
Wie testet man das Aussehen in den verschiedenen Versionen des Internet-Exlorers? Es gibt dazu ein kostenloses Programm namens "IEtester". Dort sehen Sie auf einem Blick das Aussehen der Webseite in den unterschiedlichen Versionen. Mit nur einem Klick schalten Sie zwischen den verschiedenen Versionen um.

Hier das Beispiel (IE-Tester):
Links (IE Vers. 6) erfolgt die Transparenz über einen CSS-Filter und rechts (ab IE Vers. 7) über eine PNG-Grafik.
 
Zurück
Dies ist die Seite "tipps.html". Hier geht es zurück zur Starseite "index.html".
|